As the design world evolves, staying efficient and creative is crucial. Figma UI kits and design systems offer a powerful way to streamline your projects, saving time with pre-built components and templates. In this post, we’ll explore the top 10 UI kits and design systems for Figma in 2024 that can elevate your workflow.
1. Untitled UI
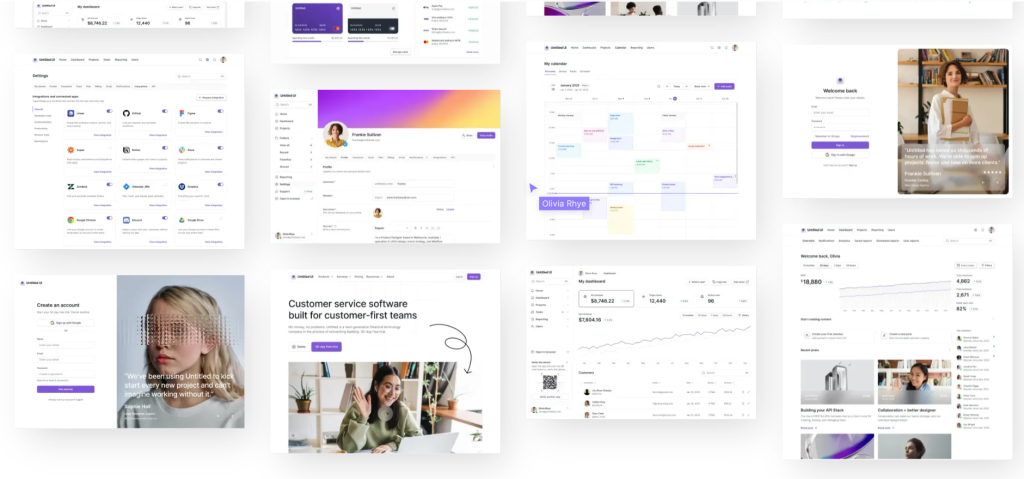
Untitled UI is one of the most comprehensive design systems for Figma. It includes over 10,000 components, 900+ global styles, and templates for mobile and desktop design.

Explore more at Untitled UI.
2. FlowBite
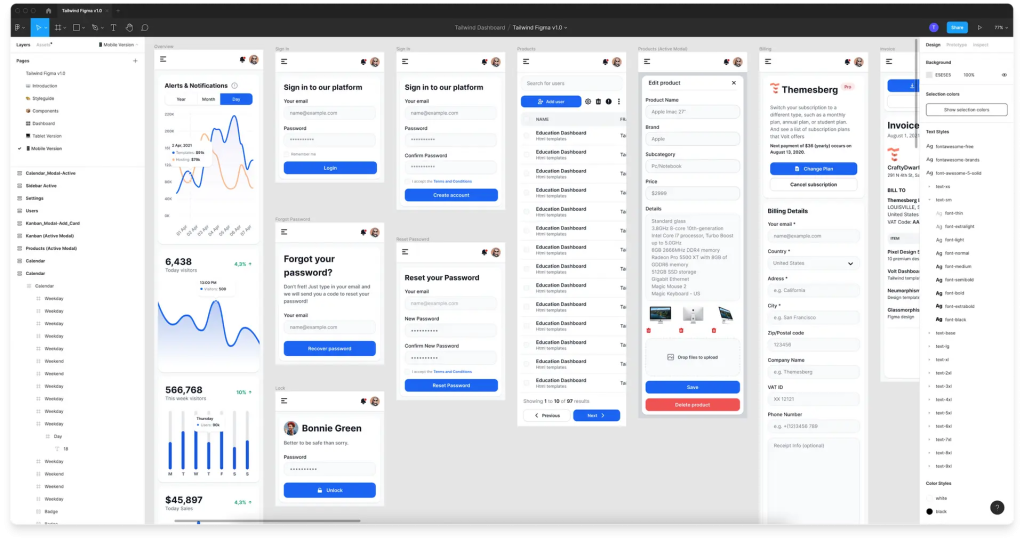
FlowBite, built on Tailwind CSS, offers 28 responsive page templates and various UI components perfect for website design.

Get it here: FlowBite.
3. UI Prep
UI Prep features over 100 global styles and layout templates, making it ideal for both web and mobile designs. It supports Figma’s latest Auto Layout and Variants features.

Learn more at UI Prep.
4. Frames X UI Kit
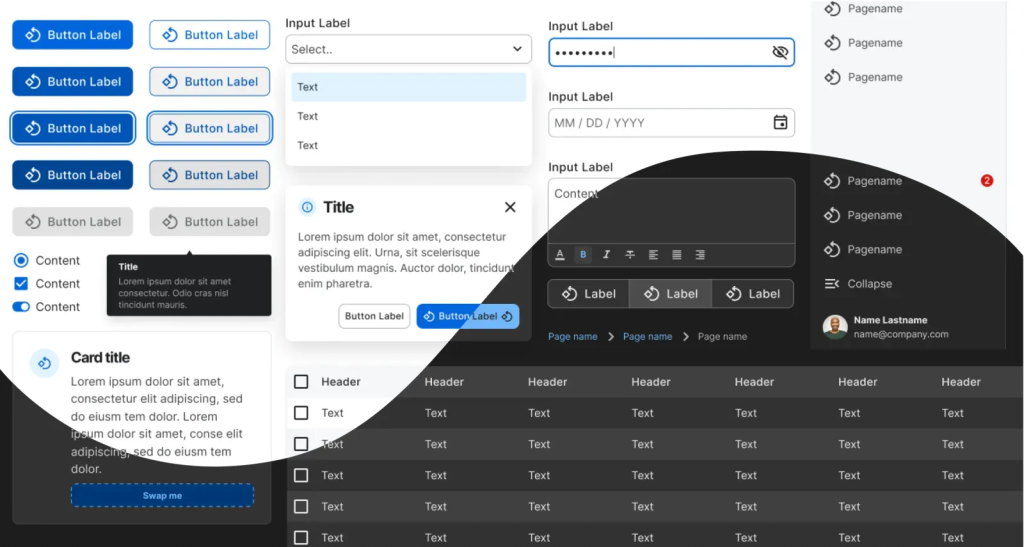
Frames X comes with over 5,500 components, supporting both light and dark modes. It’s a go-to kit for creating flexible designs with Figma’s Auto Layout.

Find it at Frames X.
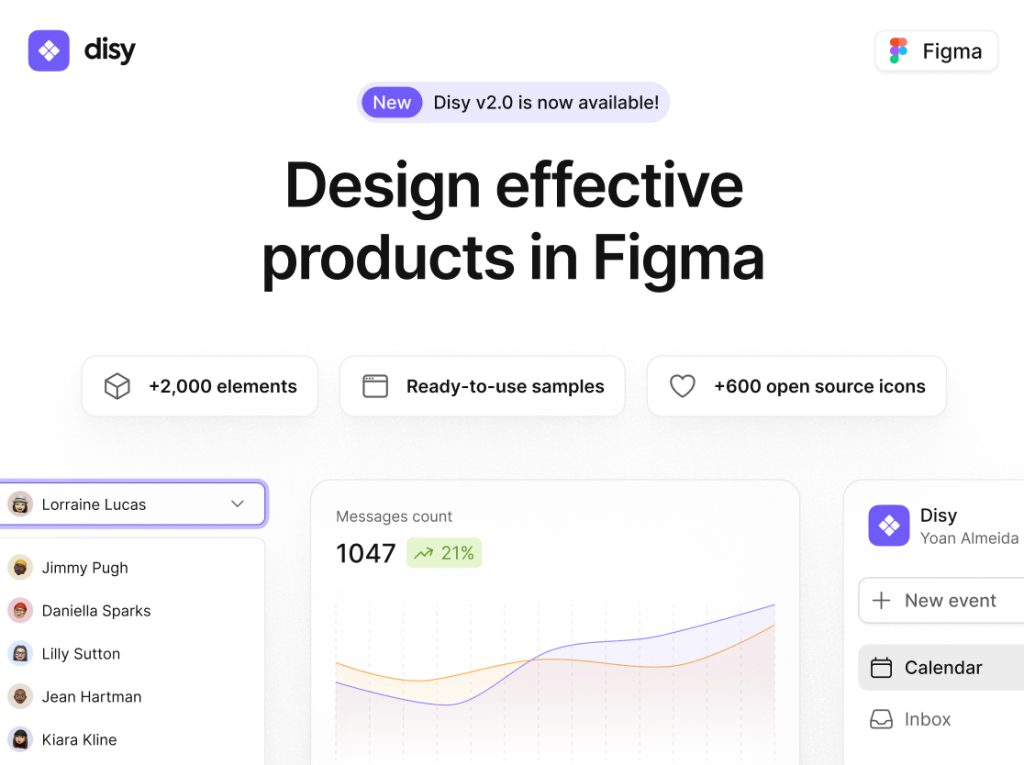
5. Disy Design System
Disy is known for its minimalistic approach, offering 400+ components with an emphasis on simplicity and usability.

Check it out at Disy Design System.
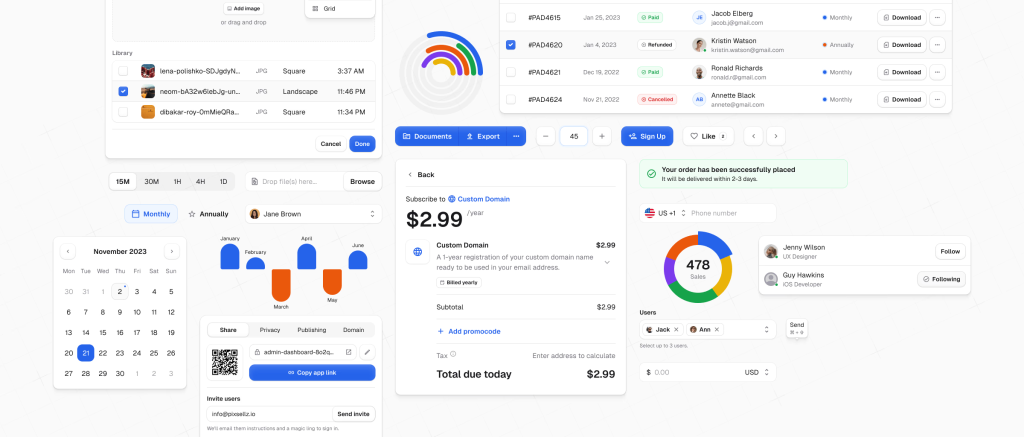
6. Atomize UI Kit
Atomize provides a modular approach to design with a consistent 4px grid, making it perfect for pixel-perfect interfaces.

Visit: Atomize.
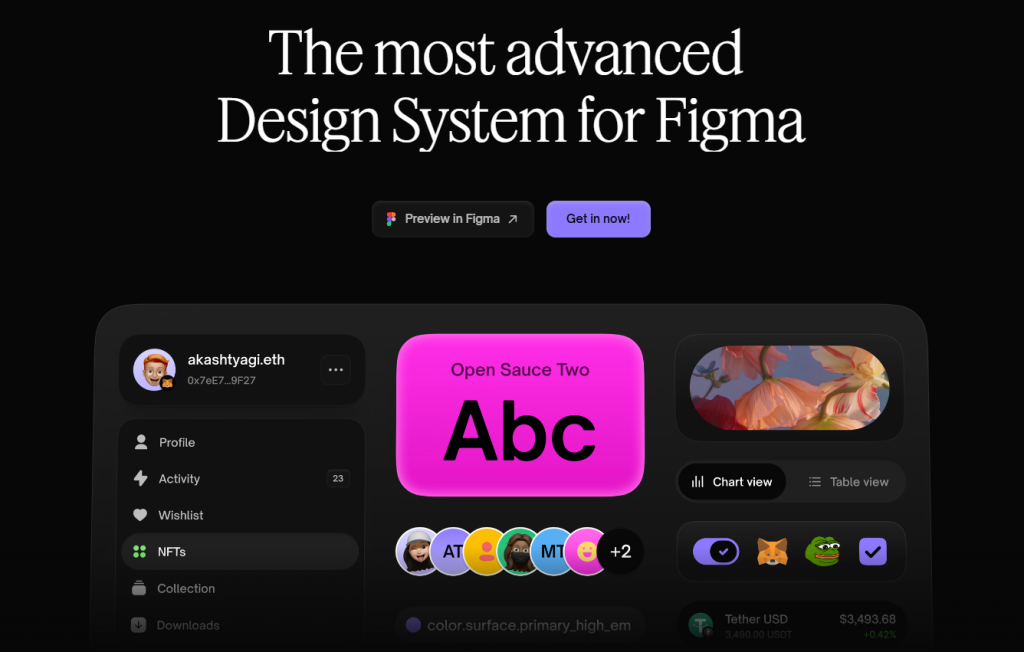
7. Base 02 UI Kit
Base 02 offers sleek, modern design elements that work seamlessly across both web and mobile platforms.

Download it from Pixsellz.
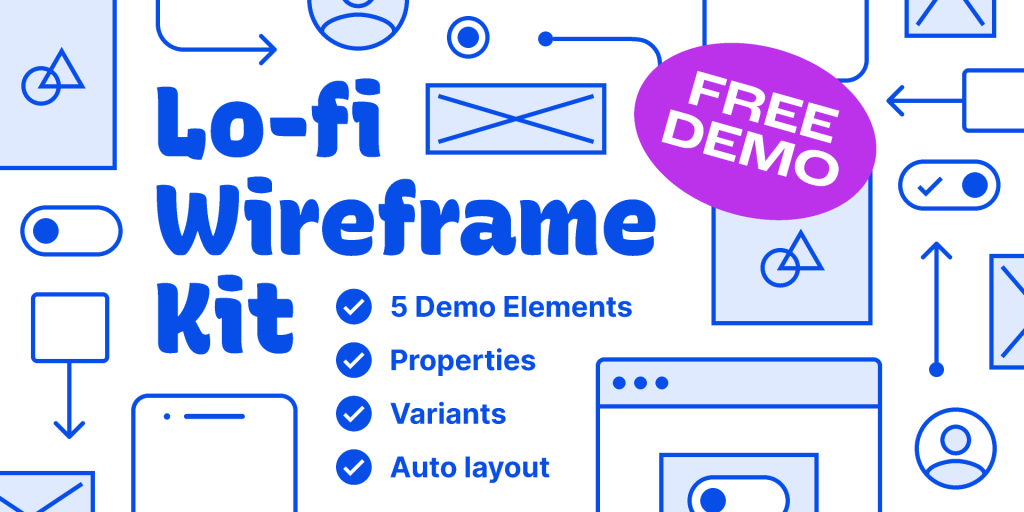
8. Lo-Fi Wireframing Kit
For those looking to start with wireframes, Lo-Fi Wireframing Kit includes over 100 basic components to sketch out ideas quickly.

Find it on Figma Community.
9. Ant Design System for Figma
Inspired by the popular React library, Ant Design System provides a wide range of components for building enterprise-grade web apps.

Learn more at Ant Design.
10. iOS 18 and iPadOS 18
This UI kit aligns with Apple’s design principles, providing essential components for building native iOS applications.

Download from iOS Kit.
Ready to Boost Your Design Workflow?
These 10 Figma UI kits and design systems are your gateway to faster, more efficient design. Download your favorites and transform your workflow today.
